How To Draw A Person In Photoshop
Learn how to easily turn whatsoever photograph into a black and white pencil sketch with Photoshop, and then learn 3 great means to colorize the sketch!
Version note: This tutorial is for Photoshop CC 2019 and earlier. An updated version is available for Photoshop 2020 and 2021.
In this tutorial, we'll learn how to easily create a archetype Photoshop effect, turning a photo into a pencil sketch! In fact, we'll actually learn how to create four variations of the sketch effect, starting with a simple black and white version. We'll and so take our black and white sketch and learn a few different ways to colorize it, first using the photo's original colors, then with a single color, and then with a gradient!
We'll besides learn how to continue our pencil sketch flexible and editable, letting us go back and fine-tune things as needed, past taking advantage of Photoshop's Smart Filters, fill up and adjustment layers, and layer alloy modes.
This version of the tutorial is compatible with Photoshop CC 2019 and earlier, including Photoshop CS6. Just Photoshop 2020 or 2021 users will desire to check out my updated version which includes recent changes to Photoshop's gradients.
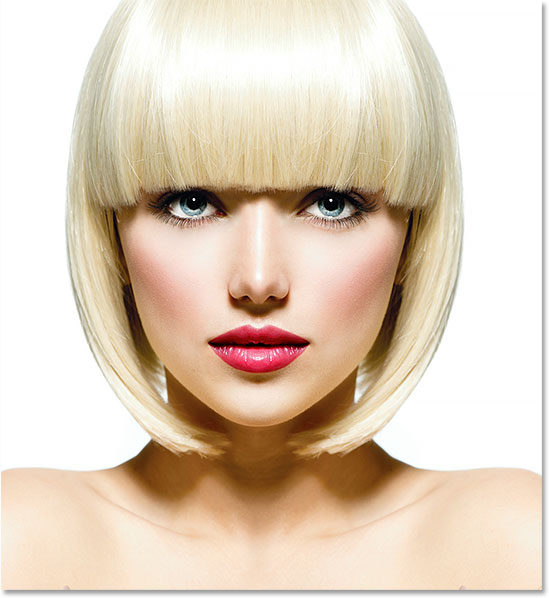
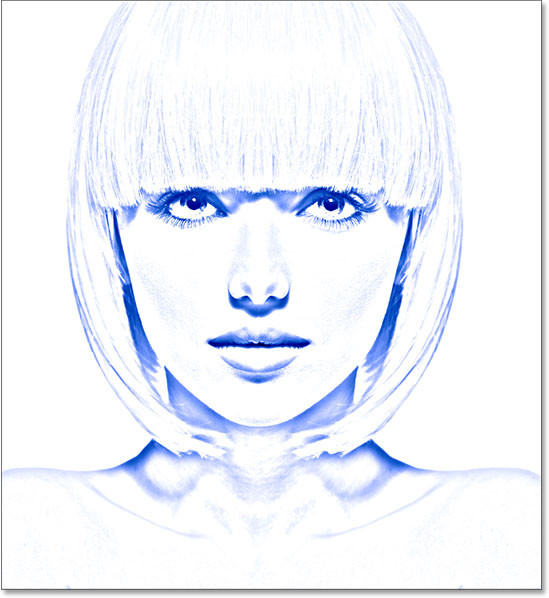
Here'south the image I'll be using (fashionable beauty portrait photo from Shutterstock):

The original epitome.
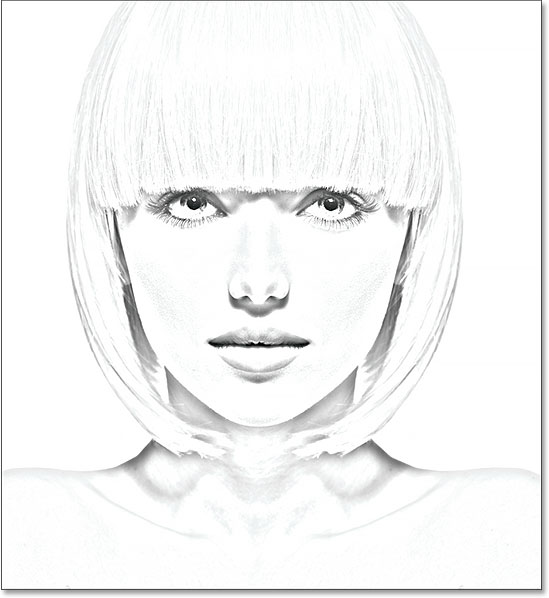
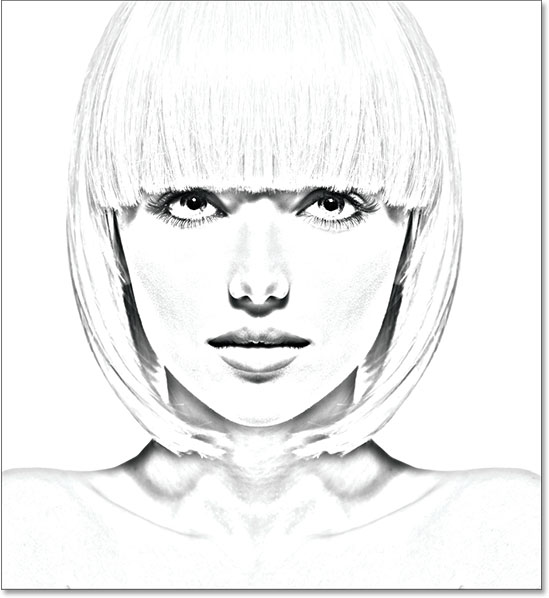
Here'south how it will look as the initial black and white sketch:

The black and white version of the sketch.
Hither's the same sketch colorized with the photo'due south original colors:

The first colorized version of the sketch.
Here's the same sketch again, this time colorized with a unmarried colour (you can choose any color you like):

The 2d colorized version of the sketch.
And finally, here's how the sketch volition look after colorizing it with a slope. At the end of the tutorial, nosotros'll see how to hands switch between all four versions so you can cull the 1 y'all like best:

The 3rd colorized version of the sketch.
Permit's become started!
How To Turn A Photo Into A Pencil Sketch With Photoshop
Step 1: Duplicate The Background Layer
With your image newly opened in Photoshop, if yous look in your Layers console, you lot'll see the paradigm sitting on the Background layer, currently the only layer in the document:

The Layers panel showing the photo on the Groundwork layer.
Nosotros're going to need this original image again later when we go to colorize the sketch, which means nosotros'll need to make sure nosotros don't make any changes to information technology. To keep information technology safe, the kickoff thing we'll do is make a copy of the prototype by duplicating the Groundwork layer.
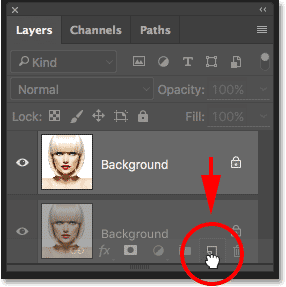
To do that, click on the Background layer and elevate information technology downwards onto the New Layer icon at the lesser of the Layers panel (2d icon from the right):

Dragging the Background layer onto the New Layer icon.
Release your mouse push button when your manus cursor is straight over the New Layer icon. Photoshop makes a copy of the Background layer, names information technology "Groundwork copy" and places it to a higher place the original:

The Layers panel showing the new "Background re-create" layer.
Step 2: Desaturate The Layer
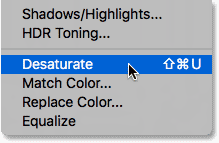
Next, we need to remove all of the color from our "Background re-create" layer, and we can exercise that quickly using Photoshop's Desaturate command. Go up to the Epitome menu in the Carte Bar along the meridian of the screen, choose Adjustments, and so choose Desaturate. Yous can as well apply the keyboard shortcut Shift+Ctrl+U (Win) / Shift+Control+U (Mac):

Going to Image > Adjustments > Desaturate.
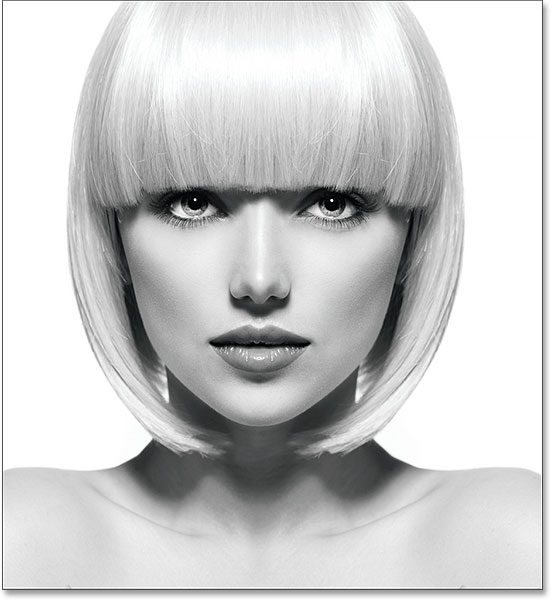
Either manner desaturates the image, leaving us with a black and white version of our photo:

The image after desaturating the color.
Step 3: Indistinguishable The Desaturated Layer
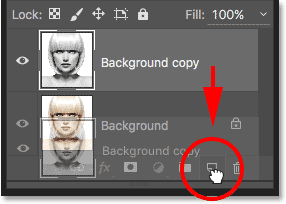
Next, we need to make a copy of our desaturated layer. Click on the Background re-create layer in the Layers panel and, just equally we did with the original Background layer, drag it down onto the New Layer icon:

Dragging the "Groundwork copy" layer onto the New Layer icon.
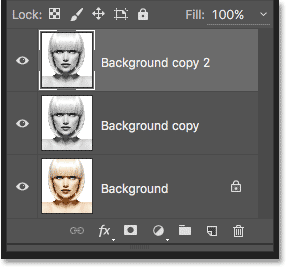
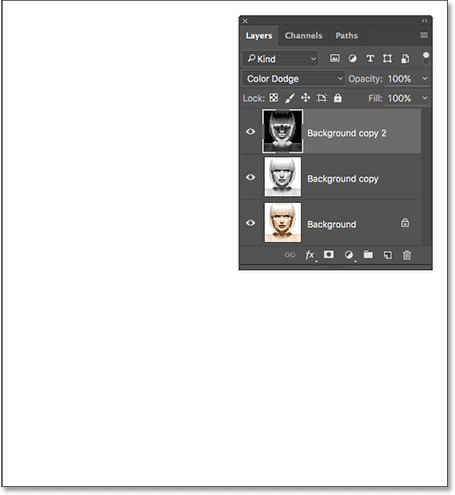
When you release your mouse button, Photoshop makes a copy of the layer, names information technology "Background copy 2" and places information technology above the other layers:

The new "Background re-create ii" layer appears at the tiptop of the layer stack.
Stride 4: Invert The Layer
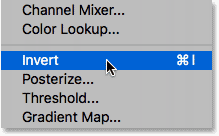
Nosotros demand to invert the brightness levels in this layer, making light areas dark and night areas calorie-free, and we tin can practice that using Photoshop'due south Invert command. Get up to the Image menu at the top of the screen, choose Adjustments, then cull Capsize (keyboard shortcut: Ctrl+I (Win) / Command+I (Mac)):

Going to Image > Adjustments > Invert.
This inverts the epitome, creating a moving picture negative effect:

The prototype after inverting the brightness.
Step 5: Change The Blend Manner To Color Contrivance
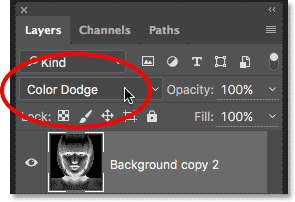
Next, we need to change the blend manner of the layer. Y'all'll find the Blend Manner option in the upper left of the Layers panel. By default, the blend way is set to Normal. Click on the word "Normal" to bring up a menu of other alloy modes and choose Color Dodge from the listing:

Irresolute the blend way of the layer from Normal to Color Dodge.
This will plough the document completely white, or at least mostly white (yous may see a few scattered areas of blackness depending on your image):

Changing the blend mode to Colour Dodge turns the document temporarily white.
Step 6: Convert The Layer Into A Smart Object
In a moment, nosotros're going to create the main function of our sketch effect by blurring the layer using Photoshop's Gaussian Blur filter. But rather than applying it equally a normal filter, let's utilize Gaussian Blur as a Smart Filter.
What's a Smart Filter, and how is it unlike from a normal filter? Well, Smart Filters are just like normal filters in Photoshop, but smarter! What makes them "smarter" is that while normal filters produce static results (that is, they brand permanent changes to the pixels on a layer), Smart Filters are non-destructive and remain fully editable. They allow the states to easily go dorsum at any time and make changes to the filter'south settings without any loss of image quality. By applying Gaussian Blur as a Smart Filter, we're giving ourselves the option to go dorsum and fine-tune our sketch effect later rather than locking ourselves in with our initial filter settings.
So how do we apply Gaussian Blur as a Smart Filter? For that, we first need to convert the layer to a Smart Object. Why do nosotros need to convert information technology into a Smart Object? Information technology's considering, when a filter is applied to a normal layer, it remains a normal, static filter. Merely when the verbal same filter is applied to a Smart Object, it automatically becomes a Smart Filter!
To convert the layer into a Smart Object, click on the small menu icon in the upper correct corner of the Layers console:
Clicking the Layers panel card icon.
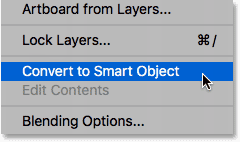
Then cull Convert to Smart Object from the menu that appears:

Choosing the "Convert to Smart Object" command.
Information technology may non seem like anything has happened, but if we look again in the Layers console, nosotros now see a pocket-sized Smart Object icon in the lower correct corner of the layer'southward preview thumbnail. This tells us that the layer is now a Smart Object:
The Smart Object icon in the layer'south preview thumbnail.
Step 7: Apply The Gaussian Blur Filter
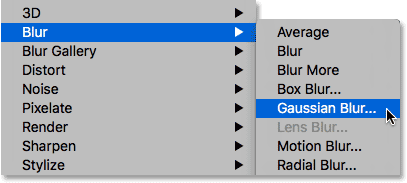
At present that we've converted the layer into a Smart Object, let'southward utilise the Gaussian Blur filter. Go up to the Filter menu in the Menu Bar along the top of the screen, cull Blur, and then choose Gaussian Mistiness:

Going to Filter > Mistiness > Gaussian Blur.
This opens the Gaussian Blur dialog box. To create our main sketch outcome, all we need to do is utilise some blurring to the layer (the Smart Object). We control the amount of blurring using the Radius slider forth the bottom of the dialog box. The further we drag the slider towards the correct, the more nosotros increase the radius value and the stronger the blurring volition appear.
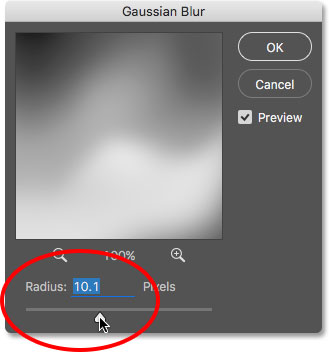
The effect y'all achieve volition depend on how much blurring you lot've applied. Lower radius values will create a sketch with fine, thin lines, while larger values will requite yous a more photo-realistic result. For example, if I choose a fairly depression radius value of around x pixels:

Starting with a lower radius value.
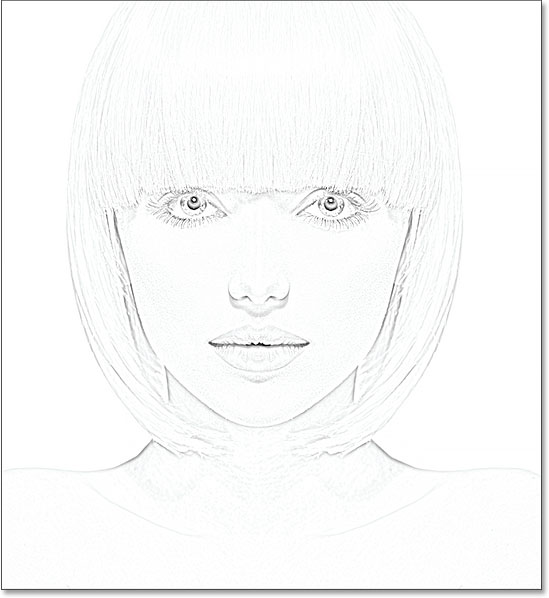
I end up with this effect here with very fine lines:

The sketch result using a lower radius value.
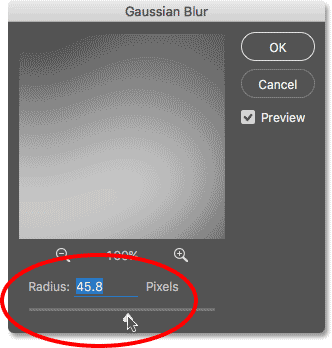
If I increment the radius value to something much higher, maybe somewhere around 45 pixels:

Increasing the radius value for a stronger mistiness effect.
I end up with an event that looks more similar the original photo. The exact radius value you cull volition depend both on your image and the blazon of result you're going for, so the best thing to practice is keep an eye on your paradigm as you drag the Radius slider and judge the results. In my case, even though I like both versions, I recollect I similar this second, more photograph-realistic version a bit better, so I'll go with this 1. Click OK when you're done to close out of the Gaussian Blur dialog box:

The sketch outcome with a larger radius value.
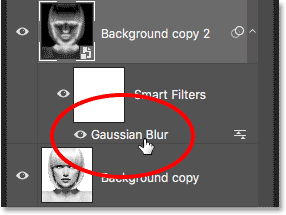
Nosotros accept our main sketch effect, and we created it using a Gaussian Blur Smart Filter. As I mentioned earlier, Smart Filters remain fully editable, allowing us to easily go back and change the filter's settings afterward if needed. How exercise we do that? Well, if nosotros expect again in the Layers console, we now run across the Gaussian Blur filter listed as a Smart Filter below the Smart Object we applied it to. If, at any signal, you kickoff thinking that your sketch could use a bit more fine-tuning, merely double-click directly on the words "Gaussian Blur" to re-open the Gaussian Blur dialog box and drag the Radius slider equally needed:

Double-clicking the Gaussian Blur Smart Filter will re-open its dialog box.
Step viii: Add A Levels Adjustment Layer
Nosotros've created our main sketch result, but depending on how much blurring you applied, you may be finding that your sketch is looking as well light. If that's the case, we can easily darken it using a Levels aligning layer. To add together a Levels adjustment layer, click on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Make full or Adjustment Layer icon.
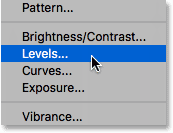
Choose Levels from the list that appears:

Choosing a Levels adjustment layer.
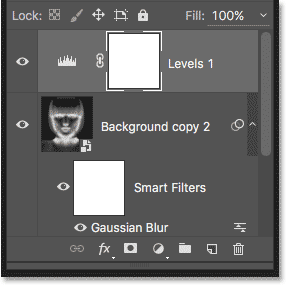
Photoshop adds a Levels adjustment layer, names it "Levels 1", and places it to a higher place the other layers in the Layers panel:

The Layers panel showing the new Levels adjustment layer.
Pace nine: Alter The Layer Blend Mode To Multiply
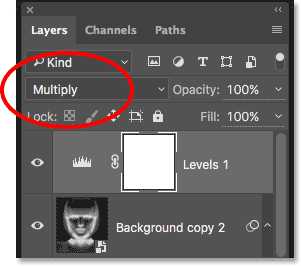
The options and controls for the Levels aligning layer appear in Photoshop'south Properties panel, but at that place's nothing here that we need to do with them. Instead, to darken the sketch, all nosotros need to practice is modify the blend manner for the Levels adjustment layer from Normal to Multiply:

Changing the blend way of the adjustment layer to Multiply.
The Multiply blend mode is one of a group of blend modes in Photoshop that darken the image, and right abroad, we see that my sketch now appears much darker:

The effect after changing the Levels alloy mode to Multiply.
If you detect, as I do, that your sketch now appears likewise dark, y'all can fine-tune the corporeality of darkening past adjusting the opacity of the Levels aligning layer. Yous'll discover the Opacity pick directly beyond from the alloy way option at the top of the Layers panel.
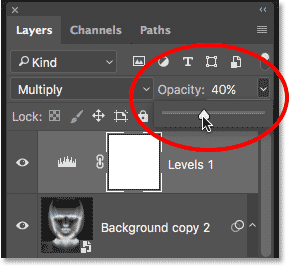
The more than yous lower the opacity value below its default 100%, the more than the layers below the Levels aligning layer volition show through, brightening the sketch support. I'll lower mine down to effectually xl%, simply go on an eye on your epitome as y'all adapt the opacity to discover the value that works all-time:

Lowering the opacity of the Levels adjustment layer.
Later lowering the opacity, the overall brightness is now looking ameliorate:

Lowering the opacity brought dorsum some of the brightness.
Step ten: Duplicate The Groundwork Layer Again
At this bespeak, we have our main sketch effect, but currently information technology's in black and white. Let's look at a few different ways to colorize it. Nosotros'll start by using the photo's ain original colors. For that, we need to brand some other copy of the Background layer, and so click on the Background layer (the original Background layer that's sitting below the other layers) and, merely as we've done a couple of times already, elevate it down onto the New Layer icon at the lesser of the Layers panel:
Making another re-create of the Background layer.
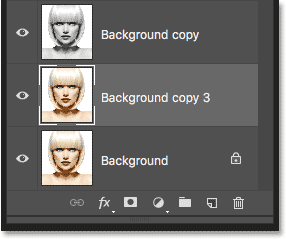
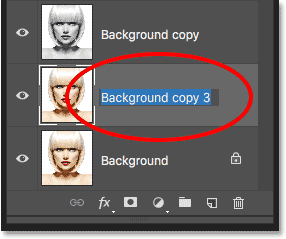
Photoshop makes a re-create of the layer, names it "Background copy iii" and places it directly higher up the original Background layer:

The "Groundwork copy three" layer appears above the original Groundwork layer.
Step 11: Rename The New Layer
We've created and so many copies of our Background layer at this point that our Layers panel is becoming cluttered with them, and they all have names ("Background copy", "Background re-create ii", "Background re-create 3") that don't tell us annihilation about what the layer is being used for. Let's break the bike and rename the layer we merely created.
Nosotros're going to exist using the "Background copy three" layer to colorize our sketch, then allow's requite information technology more descriptive name. To rename a layer, double-click straight on its name to highlight it:

Highlighting the current proper name by double-clicking on it.
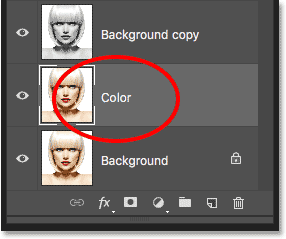
With the name highlighted, blazon in the new name. Let's name it "Color". Press Enter (Win) / Return (Mac) on your keyboard when you're done to accept the name change:

Changing the layer's name to "Color".
Step 12: Move The "Color" Layer To The Acme Of The Layer Stack
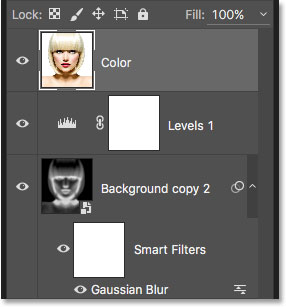
To use this layer to colorize the sketch, nosotros demand to motility information technology up to the peak of the layer stack; in other words, move it above all the other layers. I manner to do that would exist to click on it and merely drag information technology up above the other layers, but at that place's a faster way. To spring a layer directly to the top of the layer stack, first make sure information technology's selected in the Layers console. Then, press and agree Shift+Ctrl (Win) / Shift+Command (Mac) on your keyboard and printing your correct bracket key ( ] ). This will instantly jump the selected layer straight to the tiptop:

The "Color" layer now sits at the peak of the layer stack.
Pace 13: Change The Blend Mode To "Colour"
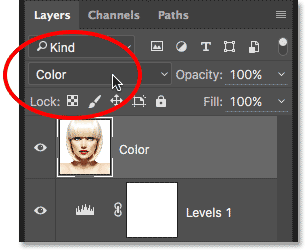
With the "Color" layer at present the top-most layer in the document, your original image will re-appear, blocking the other layers below it from view, which is obviously not what we want. We want to blend the color from the original image in with our sketch. To practise that, simply change the blend fashion of the "Color" layer from Normal to Color:

Changing the blend mode of the layer to Color.
The Color blend mode tells Photoshop to blend only the color from this layer and ignore everything else, and only similar that, the sketch is now colorized:

The sketch colorized with the photo'south original colors.
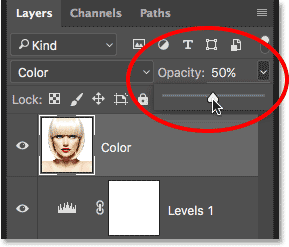
If the color appears too strong, y'all tin reduce it by lowering the opacity of the "Color" layer. I'll lower mine downwards to 50%:

Lowering the opacity of the "Color" layer.
And now, the colour appears more subtle:

The issue after lowering the opacity of the "Color" layer.
Learn More: The V Layer Blend Modes You Need To Know
Footstep 14: Turn Off The "Color" Layer
If you like the way your sketch effect looks using the photo's original colors, you tin stop hither. Otherwise, allow's look at a 2nd style to colorize information technology, this fourth dimension using a single colour. Before we do, let's turn off the "Color" layer past clicking its visibility icon (the "eyeball" icon) in the Layers console. This will bring back the black and white version of the sketch:
Turning off the "Color" layer by clicking its visibility icon.
Step 15: Add A Solid Color Fill up Layer
To colorize the sketch with a single color, nosotros'll apply one of Photoshop's Solid Color fill layers. Click in one case again on the New Make full or Adjustment Layer icon at the lesser of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
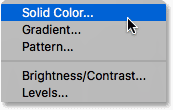
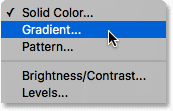
And then choose Solid Color from the pinnacle of the list that appears:

Choosing a Solid Color make full layer.
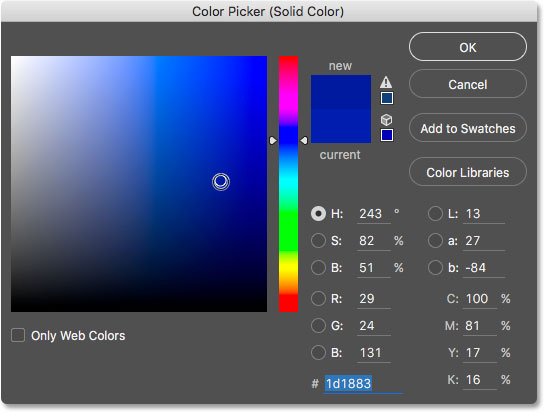
Every bit soon every bit you select the Solid Color fill layer, Photoshop volition popular open the Color Picker, asking you to choose your color. Don't worry about choosing the wrong color here considering, as we'll encounter in a moment, we can easily come up back and pick a different i. I'll choose a shade of blue to see what that looks like:

Choosing blue from the Color Picker.
Pace 16: Modify The Blend Mode To Color
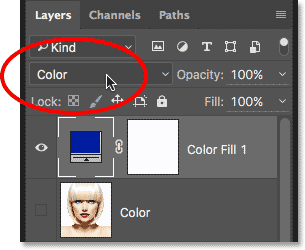
Once you've chosen a colour, click OK to close out of the Color Picker. Your document will temporarily be filled with that colour, and if you wait in the Layers panel, you'll see the new fill layer, named "Colour Fill 1", sitting at the height.
To blend the color in with the sketch, simply modify the fill layer'south blend fashion from Normal to Colour:

Irresolute the fill up layer's alloy mode to Color.
And at present, the sketch appears colorized, in my example with blue:

The sketch colorized with blue.
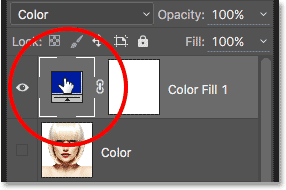
If you want to effort a unlike color, double-click on the make full layer's color swatch in the Layers panel:

Double-clicking the fill layer's colour swatch.
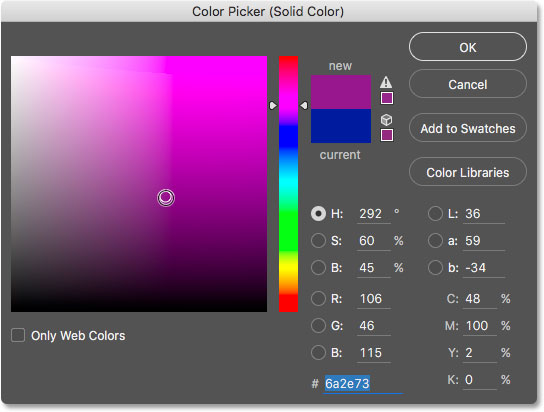
This re-opens the Color Picker, allowing you to cull something different. I'll attempt a pinkish-regal this time:

Choosing a different color from the Color Picker.
I'll click OK to shut out of the Color Picker, and now my sketch appears with my new color. Y'all can go back and attempt as many different colors equally you like until yous notice the 1 that works best:

The sketch colorized with purple.
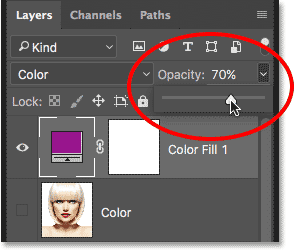
To reduce the intensity of the color, simply lower the fill layer's opacity, keeping an middle on the results every bit you drag the slider:

Lowering the opacity of the fill layer.
Footstep 17: Turn Off The Fill Layer
Let's look at i more than way to colorize the sketch, this time using a gradient. Start, turn off the fill layer past clicking on its visibility icon in the Layers panel. This volition once over again return you to the black and white version of the sketch:
Clicking the fill layer's visibility icon.
Step 18: Add together A Gradient Fill Layer
To colorize the sketch with a gradient, we'll use a Slope fill layer. Click in one case again on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
This fourth dimension, choose Slope from the list:

Choosing a Slope fill layer.
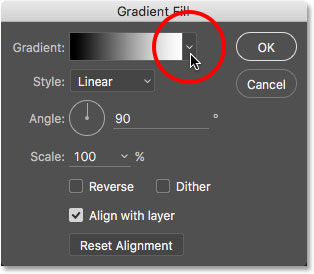
This opens the Gradient Fill dialog box. I covered everything you demand to know nigh drawing and editing gradients in Photoshop in our How To Draw Gradients With The Gradient Tool and How To Employ The Gradient Editor tutorials and then I won't go into detail hither. Instead, allow's look at how to rapidly select one of Photoshop'south preset gradients and how to apply it to our sketch.
To choose a gradient, click on the modest arrow to the correct of the slope colour swatch at the height of the dialog box. Don't click on the color swatch itself or yous'll open the Gradient Editor which is beyond the telescopic of this tutorial. Make certain y'all click on the arrow to the right of the color swatch:

Clicking the arrow to the right of the gradient color swatch.
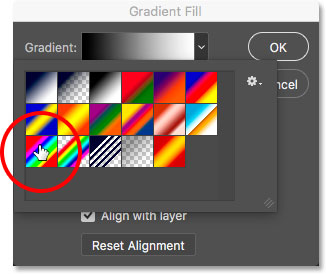
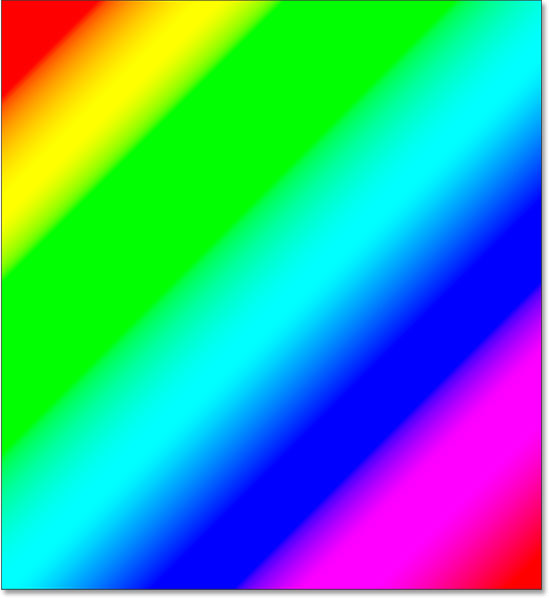
This opens the Slope Picker, showing us thumbnails of preset gradients we can choose from. To select a gradient, double-click on its thumbnail. This will both select the slope and close the Gradient picker. For this tutorial, I'll choose the Spectrum gradient (first thumbnail on the left, bottom row):

Selecting the Spectrum slope.
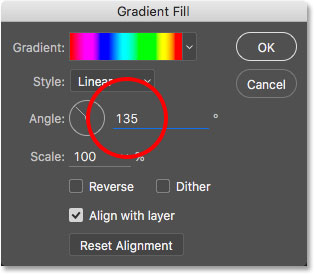
Dorsum in the Slope Make full dialog box, I'll alter the Bending of the slope from its default 90° to 135°, which will cause it to run diagonally across the paradigm, creating a bit more interest:

Changing the angle of the gradient.
Click OK to close out of the dialog box when you lot're washed. Your document will temporarily be filled with the gradient:

The gradient temporarily blocks the sketch from view.
Stride 19: Modify The Alloy Mode To Color
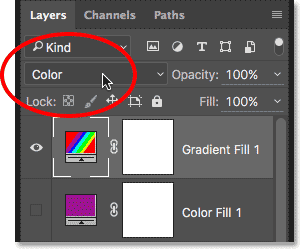
If we look in the Layers console, nosotros see the Gradient make full layer ("Gradient Fill up 1") sitting at the pinnacle. Simply every bit we've done a couple of times already, to blend the gradient in with the sketch, only change the blend mode of the Gradient Fill layer from Normal to Colour:

Changing the blend way of the Gradient Fill up layer to Color.
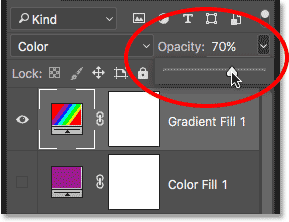
Then, adjust the intensity of the colors if needed past lowering the layer'due south opacity:

Lowering the opacity of the Gradient Fill layer.
Hither'southward what my sketch looks similar colorized with the Spectrum gradient:

The final colorized sketch consequence.
Choosing One Of The Previous Color Effects
Now that we've colorized the sketch with a slope, what if you like one of the previous colorized versions better (the ane using the photo'south original colors or the 1 using the single color)? Or, what if you don't like any of the colorized versions and want to get back to the blackness and white version? How practise yous switch back?
Information technology's like shooting fish in a barrel. Beginning, to hibernate the gradient, click on the Gradient Fill layer's visibility icon in the Layers console. With all three colorizing layers (the "Color" layer, the Solid Color make full layer and the Gradient Fill layer) now turned off, you'll exist back to your black and white version:
Clicking the Gradient Fill layer's visibility icon.
Then, to bring back the single color version, click on the Solid Color fill layer's visibility icon (the empty square where the eyeball used to be) to turn it back on. Or, to bring back the photograph's original colors, click the "Color" layer's visibility icon. I'll plow my "Colour" layer dorsum on:
Clicking the "Colour" layer's visibility icon.
And now I'm back to my sketch being colorized with the photo's original colors:

The original colors render.
And there we have it! That'south how to easily plough a photo into a black and white pencil sketch, along with a few different means to colorize it, in Photoshop! If you lot found this tutorial helpful, delight consider supporting Photoshop Essentials by downloading the PDF version! Check out our Photo Furnishings department for more Photoshop furnishings tutorials!
Source: https://www.photoshopessentials.com/photo-effects/photo-to-color-pencil-sketch-with-photoshop-cc/
Posted by: bernalvends1944.blogspot.com

0 Response to "How To Draw A Person In Photoshop"
Post a Comment